
On en a tous entendu parler au moins une fois dans sa vie. Mais on s'y intéresse forcément de plus près lorsque l'on désirer créer un site internet.
L'ergonomie web pourrait être un synonyme de clarté, visibilité, simplicité et cohérence. Allons un peu plus loin pour comprendre les aspects et les impacts d'une bonne ergonomie web.
L’ergonomie web consiste dans un premier temps à faciliter la navigation du visiteur mais également lui donner une très bonne impression dès sa première visite sur le site. Pour encourager un visiteur à rester et revenir sur votre site, voici quelques bonnes pratiques basiques à respecter.
L’internaute, quel qu’il soit, est en quête d’informations. Il faut donc lui donner ce qu’il souhaite le plus rapidement possible !
En webmarketing, on parle de la règle des 3 clics, c’est à dire qu’un visiteur doit pouvoir accéder au contenu ou produit recherché en maximum 3 clics sur votre site.
Dans le cas contraire, votre site donnera une impression d’être mal structuré et agacera probablement un certain nombre de visiteurs souvent impatients.

Une autre règle d’ergonomie web passe évidemment par la structuration et l’emplacement de votre menu de navigation.
Essayez de respecter ces quelques conseils :
Une chose simple pour vous ne l’est pas forcément pour votre interlocuteur. Une des règles phares en ergonomie web est de se mettre dans la peau de votre visiteur.
Un exemple concret vécu avec un poissonnier :
- Avec Digitaleo, vous allez pouvoir créer un site sans aucune connaissance !
- Réponse : Vous pouvez me préparer une sole sans aucune connaissance ?
Faites cette expérience de votre côté, abordez un sujet technique dans un domaine avec un expert, même résumé de son côté, vous ne comprendrez qu’une partie de ce qu’il vous expliquera. Bref, en résumé, pour optimiser l’ergonomie de votre site, écrivez vos textes en fonction de votre cible !
Une évidence dans l’ergonomie web, un site moche ne plaira pas au visiteur, même si le contenu est bien plus intéressant que dans un superbe site avec un intérêt moindre. L'Ergonomie web rime immanquablement avec design sobre et sympa.
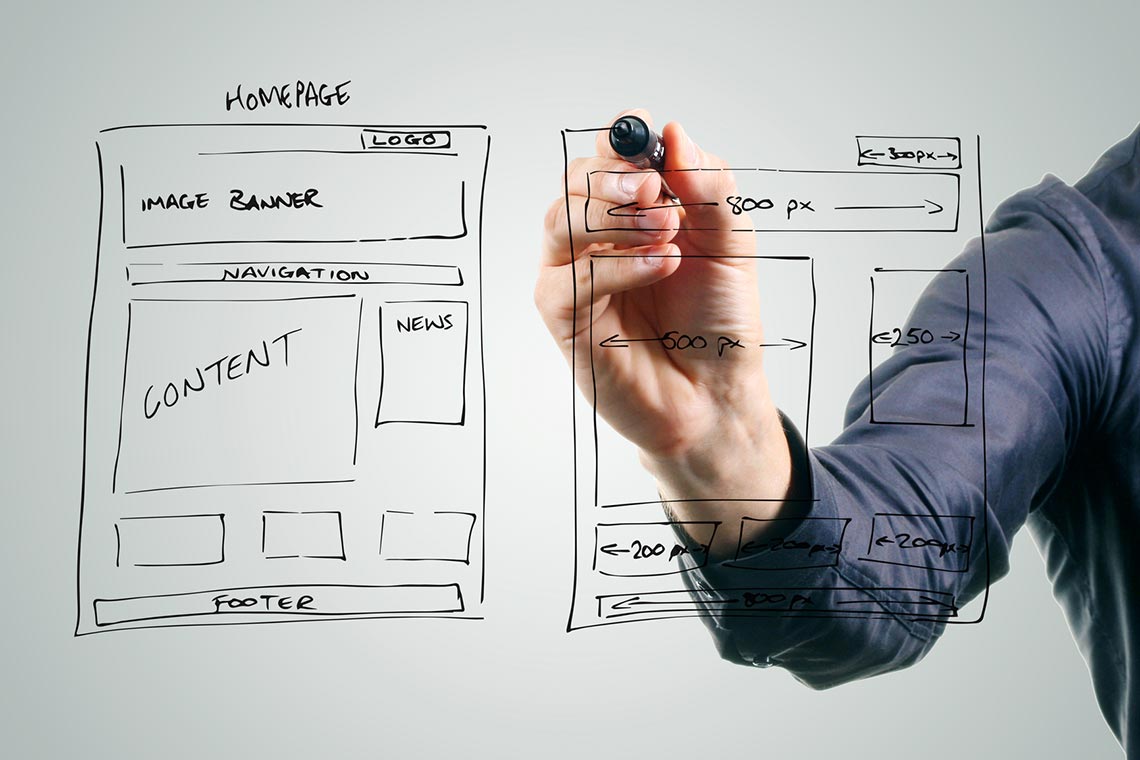
Ce point découle très logiquement du précédent. Ok pour un design sobre, épuré, et peut être parfois avec des contenus textuels ou graphiques originaux, mais ne sortez surtout pas des standards du web à moins de vous appeler Amazon ou Facebook.

Ne pensez pas que vous allez réinventer et imposer un style de navigation encore jamais osé car les internautes s’y perdront malheureusement à coup sûr.
Vous l’avez sans doute remarqué, mais toutes les boutiques en ligne connues et ‘respectées’ suivent le même schéma (logique). L’ergonomie web ne signifie pas pour autant qu’il faut bannir tout aspect original dans votre site, mais il faut maîtriser ce risque à sa juste valeur.
Ce n’est pas pour rien que Google ou autres moteurs de recherche accordent particulièrement d’importance à la hiérarchisation des balises (h1, H2, etc). Lorsque vous rédigez un document, vous distinguerez logiquement vos titres de vos paragraphes alors il en va de même dans votre site !

Une évidence dans l’ergonomie web, un site moche ne plaira pas au visiteur, même si le contenu est bien plus intéressant que dans un superbe site avec un intérêt moindre.
Vous trouvez que votre site est particulièrement bien construit ? Demandez et passez un peu de temps avec vos proches aux profils biens différents et surtout faites preuve de tolérance ! Vous allez être surpris !
Vous l’aurez compris, la phase de test est une étape primordiale dans l’ergonomie web car nous ne réfléchissons pas tous de la même façon.

Ajoutez également un sitemap. Primordial dans une stratégie de référencement naturel pour montrer à Google que votre site est bien structuré, il en va de même pour un visiteur égaré ou ne sachant pas où aller.
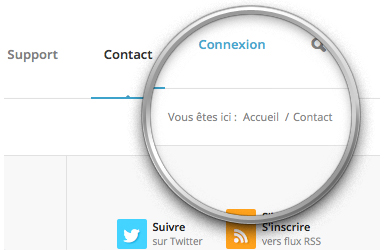
Instaurer un fil d’Ariane permettra à votre visiteur de revenir facilement à une rubrique précédente et favorisera la navigation à travers les pages de votre site.
Pensez à remettre le lien permanent ‘Retour à l’accueil’ et optez de préférence pour des mots assez courts.
Qu’ils soient textuels ou visuels, les liens doivent impérativement être en rapport avec la page qu’ils pointent.
Ainsi, un lien hypertexte ‘L’ergonomie web : les 10 bonnes pratiques à respecter’ devra pointer vers une page détaillant précisément ces 10 points. Pour les images, ajoutez de préférence une légende.
Non, n’allez surtout pas jusque là sous peine d’être totalement désemparé ! Cependant, il est très important de tester votre site sur plusieurs navigateurs et plusieurs systèmes d’exploitations (Windows et Mac Os par exemples). Cela évite très souvent de mauvaises surprises !
Vous l’aurez compris, pour créer un site internet digne de ce nom, l’ergonomie web est une étape (et parfois une épreuve) qu’on se doit d’accomplir avec succès ! En essayant déjà de respecter ces quelques recommandations, votre site ne pourra que plaire et les retour n’en seront que positifs.
Ne sous-estimez surtout pas cette étape, vous y passerez un peu de temps mais cela se révèlera forcément payant. L’ergonomie web découle d’une logique implacable.

L'éditeur de site Internet fusionne avec un acteur majeur du marketing en ligne pour vous proposer dans quelques mois une Suite Marketing...

Des infos, des actus, mais aussi des leads ! Créer un site internet, c'est bien, mais il faut ensuite relancer, fidéliser,...

Les associations, au même titre que les entreprises, ont besoin de créer un site internet. C'est le moyen de se faire connaître mais aussi de...

L'année commence bien ! Pas de répit pendant la période de Noël pour notre équipe de développeurs. Tous les sites Digitaleo sont désormais optimisés...
Non, rassurez-vous ;) Mais si votre site s'affiche bien sous IE7, il aura de fortes chances de passer sur tous les navigateurs web mis à jour !
Cécilia le 3 novembre 2014 à 18:07
Good job !
Merci pour les conseils ! Le test sous IE7 est-il indispensable !!?