Responsive design, Bootstrap, Medias Queries ? Cela vous dit vaguement quelque chose ? C'est normal, ce langage devient de plus en plus présent dans ce monde du web qui ne cesse d'évoluer et de s'adapter aux différents supports qui s'offrent à nous. Un petit zoom sur cette pratique devenue incontournable lors de la création d'un site internet

Le responsive design est un terme récurrent depuis quelques années. Véritablement démocratisé et popularisé en 2012, il est aujourd’hui incontournable et fait partie intégrante des différents projets de création de site Internet.
Nous sommes de plus en plus nombreux à accéder à internet sur nos tablettes et smartphones. Créer un site internet qui s'adapte à ces différents appareils est devenu indispensable.
Le Responsive Web Design découle de la multiplication des nouveaux supports comme les smartphones et tablettes. Ces appareils connectés ont provoqué de nouveaux modes de communication et de nouvelles façons de surfer sur le web.
Cette évolution des usages entraîne les designers à concevoir de nouvelles approches dans la conception des sites internet.
On pense notamment en terme de navigation, de mise en page et de technologie, dans un souci d’adaptation des sites à chaque support.
Il devient donc crucial pour les entreprises de réfléchir à leur présence sur ces multi-écrans (ordinateurs, smartphones, tablettes…) afin d’offrir aux visiteurs et leurs clients l’expérience utilisateur la plus confortable et ergonomique possible.
Créer un site internet en responsive, c’est donc rendre visible et optimiser son site pour les différents supports connectés. L’utilisateur peut ainsi avoir une expérience de lecture optimale quel que soit l’appareil qu’il utilise. Une expérience Responsive réussie implique un minimum de redimensionnements, recadrages et une cohérence certaine entre les différentes résolutions d’écrans.

Il faut comprendre qu’un site mal conçu ou qui ne s’affiche pas correctement sur un support aura tendance à agacer votre visiteur et lui laissera une impression négative. A contrario, un site adapté à tous les supports, plus rapide, plus ergonomique, permetra de laisser une bonne image dans l’esprit de l’utilisateur.
Ne pas confondre un site Responsive et un site liquide ou adaptatif. Ils diffèrent d’un point de vue technique et ergonomique.
Un site web fluide (également appelé liquide) est un site qui s'adapte automatiquement fenêtre de votre écran.
Le Responsive Design quant à lui, réutilise des propriétés du fluide design comme l’expression des unités variables (pourcentages, em, etc.) mais en y associant des méthodes de CSS3. Ces requêtes appelées Medias Queries permettent de modifier les styles d'affichages en fonction des largeurs d'écrans.
Un site responsive sera très souvent allégé en matière de contenus (navigation, images, publicités), avec une ergonomie web plus pertinente, et impérativement un code optimisé pour un chargement plus rapide.
Bien que sa fonction principale soit de s’adapter à tous types d’appareils connectés de manière transparente elle séduit par ses différents avantages.
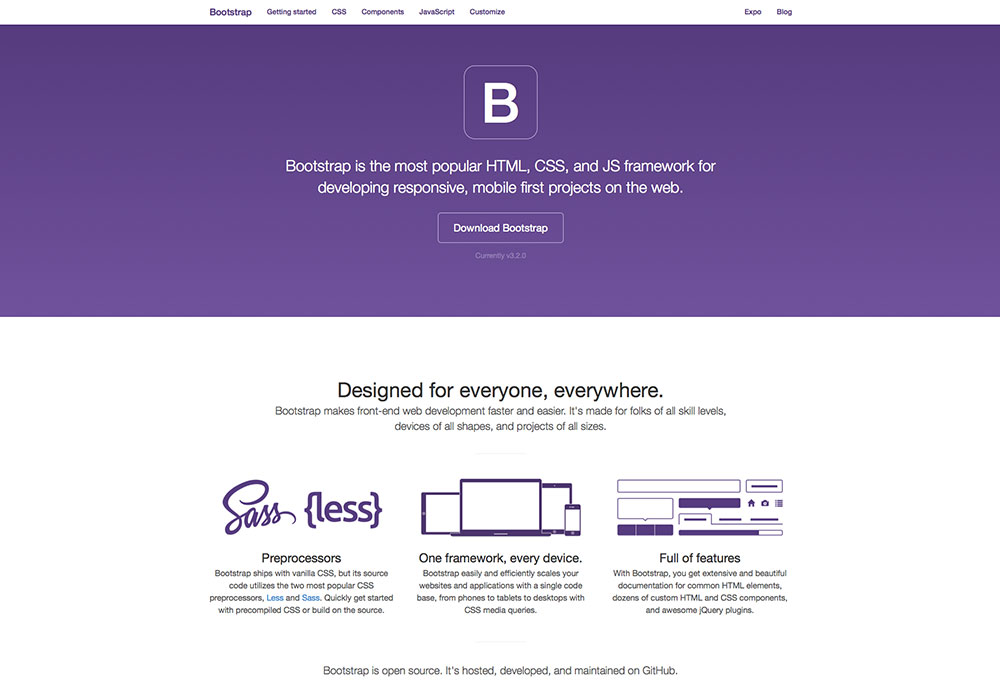
Bootstrap est framework CSS et javascript développé par Twitter, conçu pour accélérer et faciliter le développement ou la création d'un site internet. Les intégrateurs et développeurs web disposent d’un large panel d’outils CSS et Javascript pour créer très rapidement une structure et une interface fonctionnelle.

Particulièrement simple à prendre en main, il se caractérise par l’utilisation de classes qu’il suffit de placer sur les éléments HTML. La dernière version de Bootstrap à d’abord été pensée pour les mobiles et tablettes en intégrant les ghyphicons (icones en css3 qui ne pixélisent pas) et en intégrant un menu de navigation qui s’adapte en fonction du support.
Si vous ne connaissez pas encore Bootstrap, je vous invite fortement à vous y intéresser de plus près quel que soit votre projet web !
Depuis ses débuts, le Responsive Web Design a quelque peu évolué et fait appel à différentes méthodes de conceptions ergonomiques et technologiques. En effet, créer un site responsive c’est s’aider des dernières normes du HTML5 et CSS3 comme les Médias Queries et les grilles flexibles.
Le design et l’ergonomie prennent une place plus importante au sein des projets car il faut prendre en compte les différents soucis d’optimisations. Si les textes s’adaptent facilement aux variations de largeurs d'écrans, ils doivent cependant rester facilement lisibles pour l’internaute.
L’optimisation des images est également un facteur essentiel à prendre en compte pour éviter des temps de chargement trop longs.

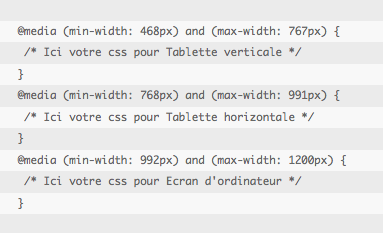
Voici un fragment de code CSS3 spécifique aux Media Queries. Le but est de cibler plus précisément les périphériques et d’adapter dynamiquement le design d’un site aux supports utilisés.
Dans la majorité des cas, on utilise les Media Queries pour optimiser l’affichage des sites Internet sur mobiles, on pense alors en termes de résolution d’écran mais aussi à l’utilisation du tactile.
Pour conclure, le Responsive design offre de réelles possibilités et alternatives face aux sites dédiés et applications. En évolution permanente tout comme le web, il a su s’imposer comme une solution qui séduit les professionnels mais aussi les particuliers de plus en plus sensible à cet élément.
Le Responsive Design est une source incontournable aujourd’hui dans tout bon developpement web, en adéquation avec les nouveaux usages du web. Ne passez pas à côté.

L'éditeur de site Internet fusionne avec un acteur majeur du marketing en ligne pour vous proposer dans quelques mois une Suite Marketing...

Des infos, des actus, mais aussi des leads ! Créer un site internet, c'est bien, mais il faut ensuite relancer, fidéliser,...

Les associations, au même titre que les entreprises, ont besoin de créer un site internet. C'est le moyen de se faire connaître mais aussi de...

L'année commence bien ! Pas de répit pendant la période de Noël pour notre équipe de développeurs. Tous les sites Digitaleo sont désormais optimisés...
Votre commentaire a bien été envoyé. Il sera publié après vérification.